Setting up a development environment perfectly as a developer is the wish of every developer to yield great results and minimise any errors that may occur, My main objective in this article is to help you set up a basic environment to begin you development process as a web developer, Having introduced you to programming Now we are going to start the development process, In this article am going to walk with you through a very simple set up , that will help you write your first programm as a begginer in web development, we are going to do some basic set up for web development for the start.
We are going to write a hello world program in html, style it using css and and then use javascript to make it more interactive
First you'll need the following
1 . An operating system installed on your laptop or computer (windows, Linux, Mac)
2 . A browser used to render the HTML content, etc There are a number of browsers including
Internet Explorer. Google Chrome. Mozilla Firefox. Safari. Opera. Konqueror. Lynx.
You can download one of your choice, from the official website then install in your PC , For me ill be using Chrome as my default web browser
3 . An IDE - An IDE stands for intergrated Development Environment that is a suitable environment for a developer to write and run his/her code efficiently
Some of the IDEs include Visual Studio Code Atom by GitHub Sublime Text 3 PyCharm IntelliJ IDEA
Just to mention a few check out this link for more
For this set up ill be using sublimetext , You can download the IDE of your wish from the official websites and then install it on your Pc
Now, after setting up the enviroment , We can now begin the development process, Lets write our Hello world programme , Create a folder (create where you can easily access, then name it with the name of your choice), then open it using the editor (IDE) of your choice, then in the IDE, look for a bar named new file, then create a file and save as with a .html extension e.g index.html ,
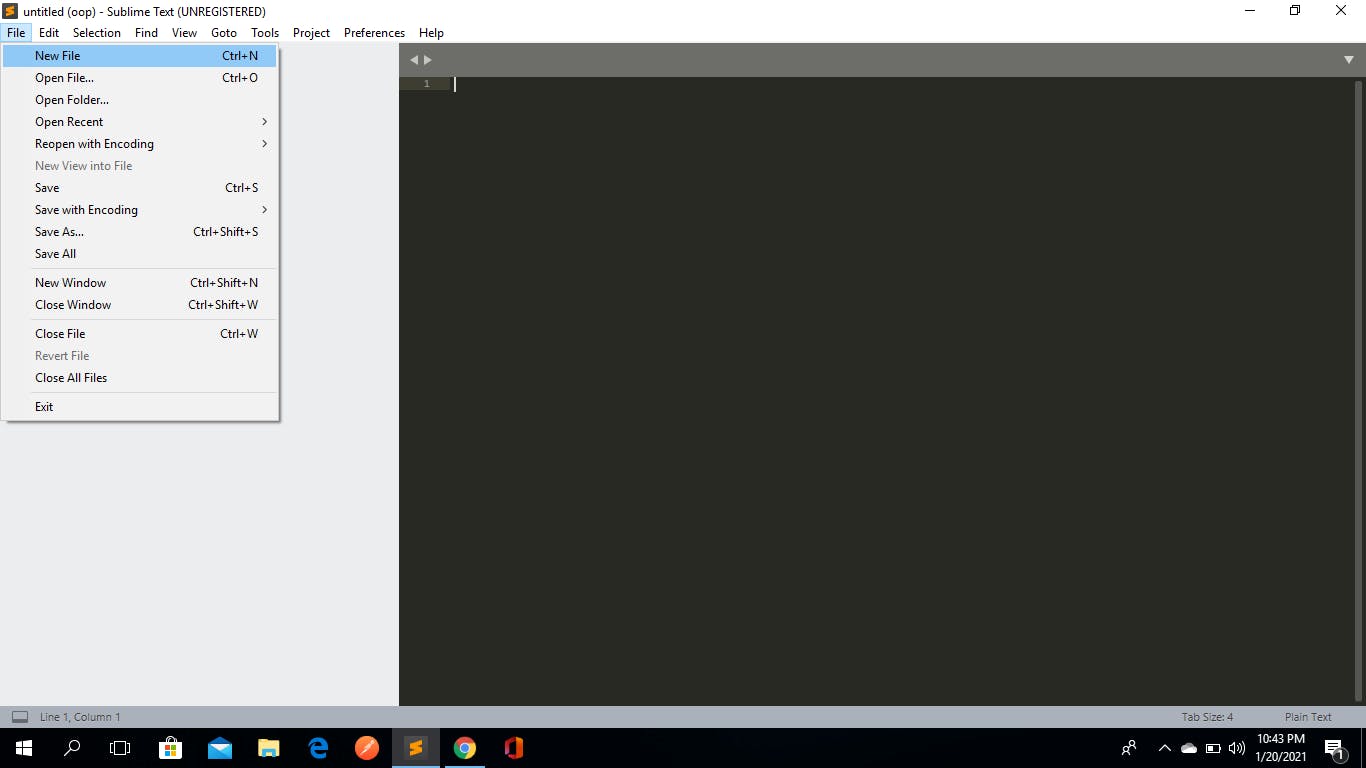
1 . open the folder and look for the new file bar mine look like this in Sublime text ,
see the other options also for save, save as etc ....

2 . create a new file and then save as with a .html extension e.g index.html save it in the default folder
3 . Now go to the file in the IDE and write you hello world programme,
see the code sample below
<!DOCTYPE html>
<html>
<head>
<title>hello world</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
4 . Go to your folder where the the html file is located then open the html file using the default web browser, In the browser you should see a text in the web browser named web.
5 . Lets add some css, Lets style the h1 tag, we want to change the color to blue
there are ways of linking css to the html file but in this article we will use only one file , the style tag will be placed between the head and body tag/s , then refresh your browser to see the result your code should look like this
<!DOCTYPE html>
<html>
<head>
<title>hello world</title>
</head>
<style type="text/css">
h1{
color: blue;
}
</style>
<body>
<h1 >Hello World!</h1>
</body>
</html>
6 . Add some JavaScript to make you site more interactive put the script tag just before the closing body the add ad "id" attribute to the h1 tag and name it with the name of your choice , afer the process, refresh your browser, your code shold look like this
<!DOCTYPE html>
<html>
<head>
<title>hello world</title>
</head>
<style type="text/css">
h1{
color: blue;
}
</style>
<body>
<h1 id="hello">Hello World!</h1>
<script type="text/javascript">
document.getElementById('hello').innerHTML = alert("hey you")
</script>
</body>
</html>
When everything works well, your now good to go , Begin the development process, Learn the web programming languages and build more programmes,Objective accomplished
wrtten by ian

